Mitchell?
Member
Yea I spent good amount of time trying to figure out how to make something like that work hahaha, but it wasn't really working for me. Nice work @Alexander !
Shit thats good on short order.
Not bad.. great concept.
Yea I spent good amount of time trying to figure out how to make something like that work hahaha, but it wasn't really working for me. Nice work @Alexander !






DAMN! That's some awesome professional level shizzle! I adore that colour scheme. It's very inviting.So took a quick stab at stuff. Doing this is not my normal speed or nature of working, but I never get to work on vinyl related stuff so I put some time aside for this. Perhaps not my finest hour, but hopefully it sparks some conversation. I usually present my work in person, so I've tried to work a deck and presentation into a post here.
Mood:
I wanted to double click on the few suggestions about a "dark mode" which to me lends itself well to vinyl as a hobby. Most of us spin at night after a day of work, the soft glow of light and vinyl seem to go together as conceptual partners. From what I know about this crew, it's a sophisticated bunch, so I wanted to double down on the finer aspects of the hobby.
View attachment 440
Vis ID:
I wanted to avoid any complicated solution for this. I think we have a very narrow space to work in, and readability is key for me. It's no coincidence that lots of apps have recently rebranded to simpler more readable logos, it's just really hard to see stuff on small screens! This solution leans into a Didone typeface, classic sophistication with some web-ready tweaks. The mark aspect of this could lend itself to larger patters or smaller uses like an avatar or favicon.
View attachment 443
Color:
The colors here lean into the ideas of the mood board. I think leading with the dark is obvious for vinyl. The simplicity of the black and white let any color stand out as a surprise. I think the yellow is a nice way to lean into the warmth of vinyl while remaining very obvious for web use.
View attachment 446
Forum:
In use on the forum. Didn't mock up the whole site, but I think the black and white contrast always looks good on the web. The logo remains readable at small size.
View attachment 447
UX/UI:
A bit aspirational as all we have is a forum, but here's how the system could work with a proper custom site.
View attachment 450
T-Shirt:
Did somebody mention T-Shirts??
View attachment 451
DAMN! That's some awesome professional level shizzle! I adore that colour scheme. It's very inviting.
The only thing for me, personally, is I don't like the G in that font. But that's a petty criticism and purely subjective!
100% this, would love a dark mode
So took a quick stab at stuff. Doing this is not my normal speed or nature of working, but I never get to work on vinyl related stuff so I put some time aside for this. Perhaps not my finest hour, but hopefully it sparks some conversation. I usually present my work in person, so I've tried to work a deck and presentation into a post here.
Mood:
I wanted to double click on the few suggestions about a "dark mode" which to me lends itself well to vinyl as a hobby. Most of us spin at night after a day of work, the soft glow of light and vinyl seem to go together as conceptual partners. From what I know about this crew, it's a sophisticated bunch, so I wanted to double down on the finer aspects of the hobby.
View attachment 440
Vis ID:
I wanted to avoid any complicated solution for this. I think we have a very narrow space to work in, and readability is key for me. It's no coincidence that lots of apps have recently rebranded to simpler more readable logos, it's just really hard to see stuff on small screens! This solution leans into a Didone typeface, classic sophistication with some web-ready tweaks. The mark aspect of this could lend itself to larger patters or smaller uses like an avatar or favicon.
View attachment 443
Color:
The colors here lean into the ideas of the mood board. I think leading with the dark is obvious for vinyl. The simplicity of the black and white let any color stand out as a surprise. I think the yellow is a nice way to lean into the warmth of vinyl while remaining very obvious for web use.
View attachment 446
Forum:
In use on the forum. Didn't mock up the whole site, but I think the black and white contrast always looks good on the web. The logo remains readable at small size.
View attachment 447
UX/UI:
A bit aspirational as all we have is a forum, but here's how the system could work with a proper custom site.
View attachment 450
T-Shirt:
Did somebody mention T-Shirts??
View attachment 451
Love this! Would be great on a t shirt or on a mug, I'd buy that for sure
Patience
I love it. I will say that one of the challenges I've found so far is the fact that the background color and the white are a bit too similar to my eye. It's harder to make the distinction between where one post ends and another begins. I'd love for there to be more contrast (right word?) between the two, assuming that can be changed.So took a quick stab at stuff. Doing this is not my normal speed or nature of working, but I never get to work on vinyl related stuff so I put some time aside for this. Perhaps not my finest hour, but hopefully it sparks some conversation. I usually present my work in person, so I've tried to work a deck and presentation into a post here.
Mood:
I wanted to double click on the few suggestions about a "dark mode" which to me lends itself well to vinyl as a hobby. Most of us spin at night after a day of work, the soft glow of light and vinyl seem to go together as conceptual partners. From what I know about this crew, it's a sophisticated bunch, so I wanted to double down on the finer aspects of the hobby.
View attachment 440
Vis ID:
I wanted to avoid any complicated solution for this. I think we have a very narrow space to work in, and readability is key for me. It's no coincidence that lots of apps have recently rebranded to simpler more readable logos, it's just really hard to see stuff on small screens! This solution leans into a Didone typeface, classic sophistication with some web-ready tweaks. The mark aspect of this could lend itself to larger patters or smaller uses like an avatar or favicon.
View attachment 443
Color:
The colors here lean into the ideas of the mood board. I think leading with the dark is obvious for vinyl. The simplicity of the black and white let any color stand out as a surprise. I think the yellow is a nice way to lean into the warmth of vinyl while remaining very obvious for web use.
View attachment 446
Forum:
In use on the forum. Didn't mock up the whole site, but I think the black and white contrast always looks good on the web. The logo remains readable at small size.
View attachment 447
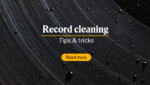
UX/UI:
A bit aspirational as all we have is a forum, but here's how the system could work with a proper custom site.
View attachment 450
T-Shirt:
Did somebody mention T-Shirts??
View attachment 451